After 20 years of teaching at Brookfield Central, I am saying goodbye. Although I spent the majority of that time in the physics classroom alongside my learners. That changed for my last 18 weeks. I ended up in a place similar to where I started, teaching chemistry and biology. So, rather than dealing with juniors and seniors at the end of their high school careers, I was in classrooms with freshmen and sophomores still trying to find their place. At the same time, I was learning and teaching a set curriculum I hadn't taught in over a decade. So, we were learning. But, of course, I already knew the content. The point of this post is to take a step back, reflect, and share the gratitude from the last students I had in my 20 years at Brookfield Central High School, as expressed through the cards and notes they made for me on my last day with them. I don't take many "yay me" moments. But after 20 years, I'll soak this one in.
I’ve finished my 9th cycle of Google Site Portfolios with my Physics students. There have been major iterations, for example when the new Google Sites came along. There have also been smaller iterations as some practices in my classroom have changed. Before starting a new batch of portfolios with my students (I have one major change I am making), I wanted to just give an overview of the structure for those interested in using Google Sites for portfolios in their classroom.
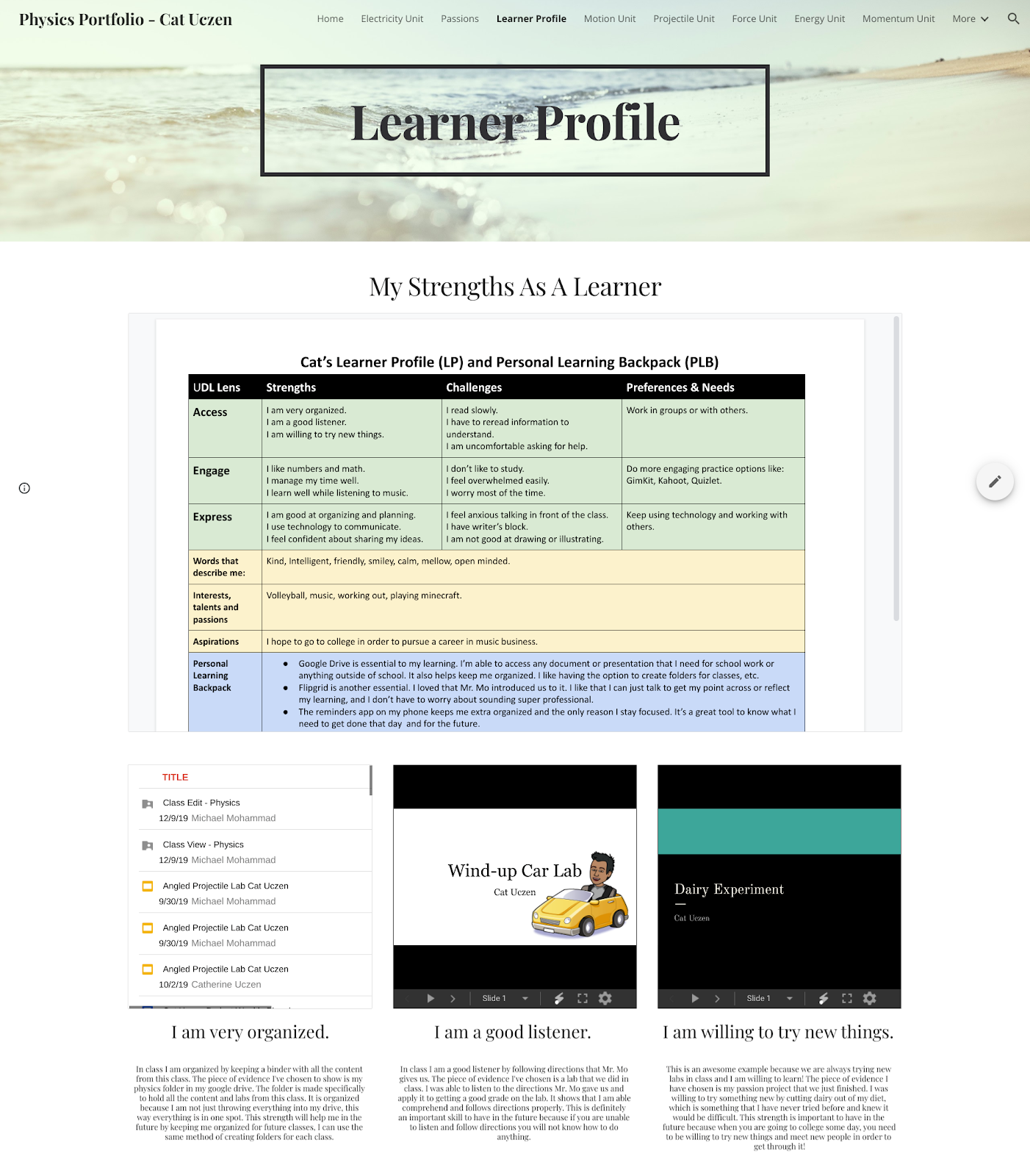
I've included screenshots of student portfolios. Click on the images to access the student portfolios.
I set up a Flipgrid for students to introduce their portfolios. Students recorded their videos and then went to my.flipgrid.com to get a link for the video and embed it into the home page of the Google Site.


At the end of the course, students look back at their profile. They present artifacts that highlight their strengths as a learner from the course. They identify the strength and them embed evidence from their work in the class that helps demonstrate this strength.





I look forward to sharing my plans for the unit pages in a future post.
The Project Homepage houses the pitch video students make after initial brainstorming.
The Progress Page houses students’ weekly planning document, tracking of progress, and Flipgrid reflections that are completed during completion of the project.

The Research Page houses resources students used as background research for completion of their project.

The Presentation Page is where students house the final product they create to share out at our project expo night.


What I love about using Google Sites for student portfolios is the ability to easily add student work from Google Drive. The addition of adding Flipgrid videos has expanded the type of communication that can be easily housed in the portfolio.
End at the Start, the Home Page
The home page of the portfolio is not something we do until the very last days of class once the portfolio is complete. In the past I’ve had students write a brief welcome note to the portfolio. As a part of my master’s coursework, I was required to make a portfolio. On the home page of that portfolio, I was tasked with creating a short video introducing the portfolio and what it contained to a general audience. I liked that feature so much, that I decided to bring it to my student’s portfolios.I set up a Flipgrid for students to introduce their portfolios. Students recorded their videos and then went to my.flipgrid.com to get a link for the video and embed it into the home page of the Google Site.
Passion Page
The first day of class, students create their portfolio file in Google Drive. They also create a Passions Page in order for them to communicate who they are to me. A wonderful thing about Google Sites is the ease with which clips from YouTube can be added. So, I ask my students to communicate about themselves to me across 4 different areas. I got these 4 areas from Kathleen McClaskey. Those four things are- What are your hopes & dreams
- What is a favorite of yours in the media
- What are your hobbies?
- What do you make or create?
Learner Profile
The heart of the Learner Profile page is a document created by Barbara Bray & Kathleen McClaskey featured in their book How to Personalize Learning. Students report out strengths, challenges, and preferences in terms of the 3 aspects of Universal Design for Learning: Engagement, Access/Representation, and Expression. The creation of this document by learners is a fluid process detailed in the book.At the end of the course, students look back at their profile. They present artifacts that highlight their strengths as a learner from the course. They identify the strength and them embed evidence from their work in the class that helps demonstrate this strength.
Unit Pages
This is the one part of the portfolio I plan on overhauling a bit next semester. In the current portfolio, a unit page is where students house their work from a unit and in order to reflect on the work done in the unit. Each unit page would be worked on the day after the completion of the unit. While it was great to see students look back on the unit after the end of the unit, at times it seemed more like an exercise in cataloging rather than reflection on learning.I look forward to sharing my plans for the unit pages in a future post.
Passion Project
A major part of the second half of our class is a passion project students complete. We use the portfolio to house the project work.The Project Homepage houses the pitch video students make after initial brainstorming.
The Progress Page houses students’ weekly planning document, tracking of progress, and Flipgrid reflections that are completed during completion of the project.
The Research Page houses resources students used as background research for completion of their project.
The Presentation Page is where students house the final product they create to share out at our project expo night.
What I love about using Google Sites for student portfolios is the ability to easily add student work from Google Drive. The addition of adding Flipgrid videos has expanded the type of communication that can be easily housed in the portfolio.





This comment has been removed by a blog administrator.
ReplyDelete