I’ll keep this short as the video explains most of you. Any new educational technology can be complicated to dig into from scratch as you attempt to align it to learning outcomes. Well, a new feature that Pear Deck has introduced has taken a giant leap forward to help educators do just that. Before we jump into the new features, if you are unfamiliar with Pear Deck and why my students and I consider it the #1 EdTech tool that helps their learning, check out the video in the previous blog post. But if you are more concerned with why you should even dive into Pear Deck or learn about this new AI generation of Pear Deck sessions to a learning target, check out the video below. Like I said, I’m keeping it short so you have time to watch the video. If you have questions, please contact me at mohammam@elmbrookschools.org or the Pear Deck Learning team at support@deck.peardeck.com . Also, check out the amazing Stacey Roshan's video on this update.
Too often I hear the words student voice & choice smushed together. It's one thing to offer choice in your classroom, but how do you hear the voice of every student in your classroom? Voice in terms of where students are at in their learning, their struggles, and what is working for them is what should be driving the choices we design (or co-design) in our instruction.
In a previous post, I discussed how I've changed up my quiz structure in the classroom. This is thanks in big part to a tool called Pear Deck. They have a new free Google Slides add-on that makes creating interactive slideshows much simpler for everyone. Rather than explain what the Pear Deck add-on is, I'd like to walk you through a gif tour of how to use it.
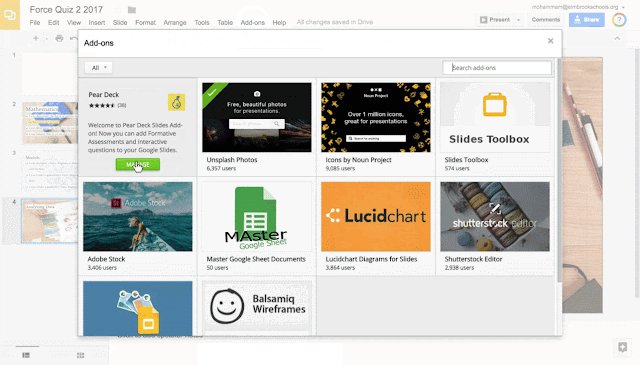
To get the add-on start a slideshow and go to the add-on menu.
Now you're ready to create a variety of interactive slides through the add-on. You can edit anything on the slide. The only rule is: Don't delete the banner on the bottom of the slide. That's where the coding for the interaction lives. But, you can always move it to the back layer if you don't want it displayed.
What type of interactions can you add?
1) Draggable element slides
It's called a temperature slide, but you can change the background to meet your needs. For example:
2) Drawing Slides
Students can draw over the slide itself to highlight or illustrate
3) Text Response
Students can type a text response to answer a question or reflect. For example:
4) Numerical Response
Students can enter a number response to answer a question. For example:
When you are ready to present your interactive deck, you can do it right from the extension.
Student Side
The teacher is in control of what is displayed on the student screen as she moves through the slide deck. The projector screen is reflected onto the student device and when interactive slides appear, students can respond.Draggable Slide - move dot to indicate selection
Drawing Slide - draw shapes and add text
Text or Number Slides - respond with text or numbers
Projecting Responses
The teacher can view and display student responses in real time through the projector view by clicking "project student responses". There are no names projected, so students can feel safe in risking their best guess. For each type of response, the projected view can be changed to display the responses in different views.Draggable responses can be viewed in list, grid, or overlay
Drawing responses can be viewed in list, grid, or overlay
Numerical responses can be viewed as an overlay number line or grid responses.
Text responses can be viewed as a list or grid responses.
I'm highlighting this example because it's a powerful example of how teachers can quickly collect student feedback to driving instruction.
Self- Paced Mode
If you're ready to give up control and let students work at their own pace through a slide deck like I do during quizzes, you can turn on self paced mode. This lets students control the rate at which they work through slides.
When you're ready to end a session, it's easy.
Exporting Data
After closing, you'll be taken to your Pear Deck home screen at app.peardeck.com/home. From here you can access closed sessions, reopen sessions, and export student response to a spreadsheet to see how individual students responded to specific questions.
There is a premium version of Pear Deck which includes a dashboard view which helps connect student responses to individual students in real time along with a host of other features. Learn more here.
But, you don't need the premium version to let student voice be hear with this amazing new add-on. So what are you waiting for? Get instant formative assessment data and student feedback on learning to drive next steps for learning in your classroom.



























Comments
Post a Comment